
Share:
Michael Crump works at Vonage on the Developer Experiences team and is a coder, YouTuber, and frequent speaker of various .NET and cloud/communication development topics. He’s passionate about helping developers understand the benefits of each in a no-nonsense way.
10 Awesome Sites That Every Developer Should Visit (At Least Once)
Time to read: 5 minutes
As I have stumbled around the internet over the years as a developer, I have found and bookmarked some links that I tend to go back to and usually learn something new. Here is a list that I think every developer should visit (at least once). You'll find everything from a way to generate a silly donut, free programming books, and interactive ways to learn "Git" to my favorite Communication API platform - Vonage!
The list is in no specific order. Let's get started!
Donut.c - Have you ever wanted to format your code in the shape of a donut to output a donut? Neither have I, but this developer did so using the C programming language.
Create a file named donut.c and copy and paste the following code into it:
Compile the application with gcc -o donut donut.c. Now run the executable with ./donut and enjoy the output!
 donut.gif
donut.gif
All of this talk about donuts is making me hungry. YUM!
Oh My Git! is a way to learn the popular version control system "Git" by playing a game! It works on Windows, Linux, and macOS and the project is open-source.
Download your preferred operating system version, extract the zip and run the executable. That's it! You can now enjoy learning Git with an interactive game. How cool is that?
 ohmygit.png
ohmygit.png
In the interactive game, you'll find everyday Git operations such as "merging" or "rebasing" branches. I have also found that the story aspect of the game makes learning Git very fun for everyone of all skill levels.
Stack on a budget (Free Tier Driven Development FTDD) is a site that offers a collection of services with great free tiers for developers on a budget. The author created the site to help developers save money on app or database hosting for their projects or side gig.
The list is extensive and covers some of the following categories:
App Hosting
Code Collaboration Tools
CI/CD
Database hosting
Email
Logging
Security
User authentication
More
 stackonbudget.png
stackonbudget.png
After reviewing this list for this article, I found a few that I plan on using in the future! So take a look and start using some of these free services today.
Readme.so allows you to generate a README.MD file for your project with a drag-and-drop interface. The project is open-source and available on GitHub. Pull requests are welcomed!
To begin, choose from a list of sections, click to add them to your readme, edit the contents of each section, and finally, download the README.MD file.
 readmeso.gif
readmeso.gif
One of the significant features of using this tool is the ease of use and that you no longer have to spend hours formatting a table in Markdown for your API References!
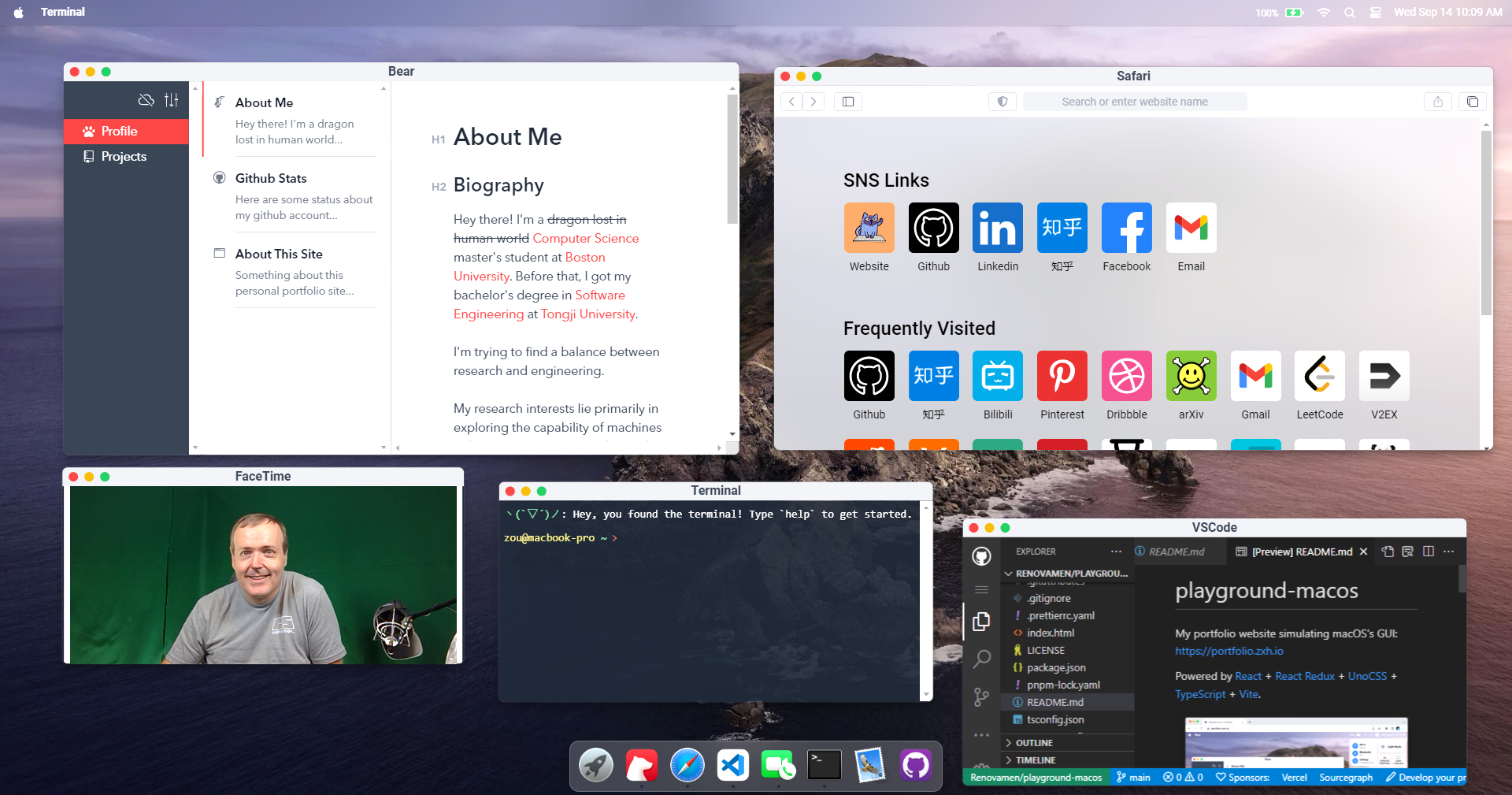
macOS Resume - This site mimics a Macintosh Operating System cleverly disguised as a job portfolio.
It comes complete with:
Safari - Which lists the links to the author's pages
Bear App - This contains a biography, GitHub stats, and a list of the current projects the author is working on
Visual Studio Code - Which spins up an instance of the project located on GitHub
FaceTime - This allows you to take a photo of yourself which uses the browser's Camera APIs.
Much more
 macos.png
macos.png
There are also several "easter eggs," including a my-dream.cpp found if you explore the file system in the Terminal.
 terminal.png
terminal.png
I hope you can draw inspiration from this site and know that a resume or CV doesn't have to be boring!
Developer.vonage.com - This is coming from a guy that used the Vonage Communication APIs before joining the company. Whether it be Messaging, Voice, Video, Authentication & Identity, or Low/No Code Solutions, Vonage has you covered. And with a developer-friendly dashboard, what's not to love?
 dashboard.png
dashboard.png
With integrated code snippets tailored towards your language of choice, developer tools built-in for Messages, and Voice support just a click away.
 whatsapp.png
whatsapp.png
If you sign up for an account, you also get free credit to start with and prototype your idea!
HTML Tips - This is an ongoing blog post by Marko Denic, where he lists the HTML tips that he discovers while working as a web developer. Each tip is very brief, and since it focuses on just the HTML code, every developer should be able to find at least one tip from the page.
 htmltip.png
htmltip.png
He has also shared a list of CSS and JavaScript Tips on his blog that you might want to check out.
Free Programming Books is a list of freely available programming books that spans various languages. You can browse the books by programming language or by subject.
 freebooks.png
freebooks.png
The list contains programming books for all the popular programming languages, such as:
C
C Sharp
Go
Java
JavaScript
JavaScript - Node.js
Kotlin
Python
Ruby
Many more
Go and look; hopefully, you'll find a book or two or three that you might enjoy!
The Tech Interview Handbook lists free and curated technical interview preparation materials for developers to help them land their next job.
 techinterview.png
techinterview.png
The site goes beyond just questions and answers and covers:
How to best prepare for coding interviews
Algorithm cheatsheets and tips
Behavioral questions asked by the top tech companies
Much more
I think for any developer looking for content that covers all phases of a technical interview. Then this is your first stop.
App Ideas Collections is where it all begins - the idea for the app. This repository is for developers with "writer's block" and can help jumpstart your idea by providing an idea of what to build.
 app-ideas.png
app-ideas.png
Each project idea contains the following:
A descriptive objective of what you'll be building
User Stories to implement
Bonus features that can improve the base project but also your skills at the same time
Resources and links to help you find what you need to complete the project
That will do it for my "Top 10 Sites that every developer should visit at least once". I hope you found at least one or two helpful sites in your journey to becoming a better developer.
If you have questions or feedback, join us on the Vonage Developer Slack or send me a Tweet on Twitter, and I will get back to you. Thanks again for reading, and I will catch you on the next one!
Share:
Michael Crump works at Vonage on the Developer Experiences team and is a coder, YouTuber, and frequent speaker of various .NET and cloud/communication development topics. He’s passionate about helping developers understand the benefits of each in a no-nonsense way.